Potrivit site-ului Statista, în 2018, numărul utilizatorilor e-mail a ajuns la 3,8 miliarde. În timp ce Gmail este folosit de 1,4 miliarde de oameni. Dacă faci calculul, se dovedește că 36,8% dintre toți utilizatorii preferă acest client de e-mail.
Mulți dintre noi au încercat să creeze e-mail HTML în Gmail, dar toate încercările au eșuat. De ce? Deoarece acest client de e-mail nu are instrumentele încorporate necesare pentru aceasta. Și sincer vorbind, nu sunt necesare.
Există mulți constructori de mesaje HTML pe Internet. Multe dintre ele vă permit să creați șabloane receptive, dar doar câteva oferă posibilitatea de a le exporta în Gmail.
Vrei să faci același lucru în doar câteva minute?
Există mai multe motive pentru care ați putea dori să trimiteți mesaje prin Gmail. Dar motivul principal este că poți trimite mesaje în masă în Gmail fără a apela la ajutorul unor resurse terțe. În plus, am descris anterior 2 metode principale pentru trimiterea prin corespondență în masă în acest mailer.
In acest articol eu:
- Voi crea un șablon de mesaj HTML;
- Îl export în contul meu de Gmail;
- Voi evidenția câteva specificatii tehnice Mailer Gmail;
- și, în sfârșit, vom vedea cum se descurcă Stripo cu ei. Cu alte cuvinte, vă vom arăta exact de ce ale noastre sunt compatibile cu Gmail.
1. Creați un șablon de mesaj în Stripo
Înainte de a putea exporta un mesaj în contul Gmail, trebuie să-l creați.
Există mai multe moduri de a face acest lucru:
Prima cale Aceasta este crearea unui nou mesaj bazat pe al nostru.
La momentul scrierii, există 210 dintre ele în Stripo: mesaje de confirmare, mesaje de coș abandonat, promoții și, bineînțeles, șabloane de vacanță. Alege-o pe oricare pe gustul tău. Desigur, va trebui să-i schimbați ușor designul pentru a se potrivi gusturilor dvs., tipului de mesaj, indiferent dacă este declanșator sau promoțional, și cerințelor mărcii dvs. Dar toate acestea nu vor dura mai mult de 10 minute.

A doua cale- crearea unui șablon HTML de la zero.
Pentru a face acest lucru, va trebui să vă conectați la contul dvs., să accesați secțiunea „Șabloane”, apoi să selectați secțiunea „Șabloane de bază”. Acolo veți găsi „Șablonul principal”. Creați un șablon pentru toate ocaziile. Și pur și simplu combinați blocurile în conformitate cu obiectivele campaniei dvs. de marketing.

A treia cale- export/inserați cod HTML.
În acest caz, veți avea nevoie de dvs cont personal selectați fila „șabloane” și selectați HTML-ul meu.

Prima metodă este cea mai ușoară, desigur, dacă nu aveți un șablon HTML deja creat.
Deci, cum puteți personaliza șabloanele noastre?
În primul rând, trebuie să alegeți șablonul care vă place. Deschide-l în editor:
Pasul 1. Cum se instalează un preheader în Stripo. Și cum va arăta mesajul tău?
Este un fapt binecunoscut că primul lucru pe care destinatarii îl văd într-un mesaj este preheader-ul. Și haideți să fim sinceri: numele, subiectul și preheaderul dvs. judecă dacă un mesaj merită deschis.
Nota:În preheader-ul în sine, putem folosi absolut orice font atunci când creăm un e-mail. Cu toate acestea, Gmail îl va înlocui cu Arial atunci când afișează această parte a textului în previzualizarea e-mailului. Dar în corpul scrisorii, fontul tău va rămâne același cu cel pe care l-ai setat la început.

(font Arial, previzualizare post)

Pasul 2. Cum să adăugați un antet și un logo la un șablon în Stripo. Și cum va arăta mesajul tău?
S-a spus de multe ori că antetul, mai bine cunoscut sub numele de antet al scrisorii, este chipul mesajului tău și al brandului tău în ansamblu. Asigurați-vă că includeți sigla și numele companiei dvs. în șablon. Sunt ferm convins că scrisul informații de contactîn antet - aceasta este doar o idee grozavă.

Nota: dacă plasați un meniu deasupra unui banner, mulți îl pot confunda cu un element de antet.
Pasul 3. Cum să adăugați un banner în Stripo. Și cum va arăta mesajul tău?
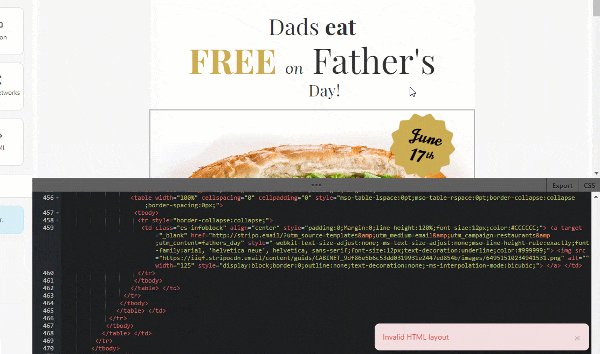
Acesta este elementul meu preferat al șabloanelor. Bannerele dau tonul pentru întregul mesaj. Prin urmare, trebuie să lucrați din greu la asta. Selectează și inserează cea mai bună imagine după părerea ta în blocul banner.
Apropo, folosirea fotografiilor mari cu oameni mai degrabă decât a imaginilor desenate manual este o tendință pentru 2018. Sunt mândru să spun că în acest moment suntem singurul editor care vă permite să aplicați filtre speciale bannerului. După care puteți plasa textul deasupra bannerului și îl puteți „împacheta” frumos într-un font personalizat/decorativ.

Editorul nostru vă permite, de asemenea, să plasați o imagine suplimentară pe banner. Cu această funcție, puteți crea bannere cu mai multe straturi fără ajutorul unor editori foto terți.

Pasul 4. Cum să adăugați structuri la Stripo. Și cum va arăta mesajul tău?
Imagine și text, 2 fotografii și 2 blocuri de text la rând? Depinde de tine să decizi. Aceasta este o opțiune destul de comună. Multe editoare vă permit să plasați 2 sau 3 blocuri la rând. Dar numai noi permitem utilizarea a până la 4 blocuri într-o singură structură. Aici puteți insera imagini, text, butoane, videoclipuri etc.

Vă rugăm să aruncați o privire la acest exemplu de structură cu două blocuri:

Trei blocuri din structura:

Exemplul arată că în blocurile de sub imagini puteți plasa și o descriere a produsului și chiar butoane.
4 blocuri din structura:

Aplicați imagini de fundal sau culori pentru fiecare bloc separat sau utilizați un singur fundal pentru întreaga structură.
Pasul 5. Cum să inserați pictogramele rețelelor sociale. Și cum va arăta mesajul tău?
Pune-le oriunde îți dorește inima. Ce au special pictogramele noastre din rețelele sociale? Oferim mai mult de 45, fără a se limita la standardele Facebook, Youtube și Instagram. Pentru confortul dumneavoastră, le-am adunat pe toate împreună. Și ca bonus, puteți alege culoarea lor și setați forma dorită.
![]()
Acest lucru este foarte ușor de făcut: trebuie să trageți blocul " Rețelele de socializare» în structura necesară, selectați forma pictogramelor, culoarea și introduceți linkuri în câmpul corespunzător.
Pasul 6: Biblioteca de blocuri și cum vă ajută să creați e-mailuri pentru Gmail
Desigur, prețuiești foarte mult timpul tău. Prin urmare, nu doriți să creați același tip de mesaje zi de zi. Și noi. Din acest motiv am creat Biblioteca de blocuri. Este destul de ușor de lucrat. După crearea unui șablon, pur și simplu salvați blocurile acestuia în bibliotecă, dându-le fiecăruia un nume. Când creați următoarea campanie, trebuie doar să glisați și să plasați blocul necesar în șablonul de mesaj.
Puteți salva containere și chiar structuri întregi în acest fel.

2. Exportați mesajul HTML în Gmail
Acesta este pasul meu preferat.
Cu toate acestea, înainte de a exporta mesajul creat, trebuie să utilizați opțiunea „Previzualizare”. Cum? Doar faceți clic pe butonul „Previzualizare”, acesta se află direct deasupra șablonului și are forma unui ochi:

Aici veți vedea atât desktop, cât și versiunea mobilă scrisori. Apoi puteți continua la export. Faceți clic pe butonul „Export”.

Veți vedea o fereastră pop-up ca aceasta:

Nota: Asigurați-vă că utilizarea ferestrelor pop-up este permisă de setările browserului dvs. Dacă nu, atunci este destul de ușor de făcut.
Desigur, trebuie să selectați „Gmail” din listă. Dacă aveți un singur cont Gmail și sunteți conectat la acesta, mesajul dvs. va fi exportat imediat. Dacă, la fel ca mine, aveți 2 conturi active, atunci sistemul nostru vă va solicita să alegeți către care dintre ele să trimiteți scrisoarea.
Nota: Când exportați, mesajul dvs. intră în dosarul Ciorne.
Trebuie doar să specificați subiectul mesajului, să introduceți un destinatar dacă intenționați să trimiteți mesajul unei singure persoane sau un grup de destinatari dacă intenționați să trimiteți un mesaj în masă. Gata!

Nota: Mesajul mai poate fi editat.
3 și 4. Limitările tehnice ale Gmail și modul în care Stripo le tratează
Înainte de a începe să scriu articolul, am citit multe ipoteze despre capacitățile tehnice ale Gmail și am decis să le testez.
Ipoteza 1: Imaginile necesită link-uri.
Experții Gmail spun online că orice imagine fără link într-un mesaj HTML poate fi descărcată.
L-am testat si s-a dovedit a fi adevarat. Cu toate acestea, s-ar putea să nu vă placă să aveți un buton de descărcare pe imagini, deoarece poate distruge designul general al postării dvs. În plus, un mesaj cu acest tip de „trucuri” pare neprofesional.

Soluţie: Chiar și atunci când încărcați imagini din biblioteca dvs. într-un șablon de postare, aveți opțiunea de a furniza un link. Dar dacă uitați să faceți acest lucru, site-ul nostru va introduce automat linkul „implicit”.

Desigur, nu va conduce clienții nicăieri, dar îi va salva pe abonații de la enervantul buton „Descărcare”.
Ipoteza 2. Imaginile fără un atribut alt ajung în Spam
Sunt sigur că ați auzit și că mesajele ajung imediat în dosarul de spam dacă atributul alt nu a fost atribuit imaginilor din interiorul acestuia.
Am trimis în mod deliberat multe mesaje fără un atribut alt setat, dar toate au fost livrate cu succes în căsuța de e-mail. Aș dori să remarc că astăzi am testat un singur client de e-mail - Gmail.
Prin urmare, nu pot spune că situația va fi similară cu Outlook și Apple Mail. Prin urmare, dacă intenționați să trimiteți mesaje nu numai utilizatorilor Gmail, atunci va trebui să introduceți text alternativ pentru a trece cu succes filtrele de spam.

Dar dacă uitați să adăugați unul, sistemul nostru va copia automat numele imaginii, oricare ar fi aceasta. Cu toate acestea, chiar dacă în mod accidental sau intenționat îmi place, eliminați numele imaginii și atributul alt, atunci când exportați mesajul, sistemul nostru îl va înlocui înapoi. Dacă nu ați specificat niciun nume și text alternativ, atunci Stripo va înlocui automat atributul alt=“”.
Nota: Pentru puritatea experimentului, am dezactivat această funcție pentru a verifica dacă mesajele fără un atribut alt ar putea trece de filtrele de spam ale mailului Gmail.
Cu editorul nostru nu trebuie să vă faceți griji cu privire la atributul alt. Și chiar dacă e-mailul blochează imaginile în sine, destinatarii vor înțelege despre ce este mesajul tău atunci când vor vedea textul alternativ. Desigur, îl puteți edita cu noi. Încercați să vă asigurați că textul alternativ descrie conținutul imaginii cât mai mult posibil.
Ipoteza 3: Gmail trunchiază mesajele
Da, este adevărat. Gmail „trunchează” toate mesajele care cântăresc mai mult de 102 kB. În partea de jos a mesajului, Gmail va afișa un buton „Afișează mesajul complet”. Momentan nu există nicio modalitate tehnică de a evita acest lucru. Dar, cu ajutorul nostru, puteți cântări mesajul:
- faceți clic pe butonul „export”;
- selectați „HTML”;
- descărcare HTML;

- apoi faceți clic dreapta și bifați „Proprietăți”.
Proprietățile fișierului au arătat că greutatea șablonului este de 65 kB. am verificat aceste informații prin alte aplicații și au confirmat greutatea scrisorii.
Este foarte simplu!
Ipoteza 4: Gmail nu acceptă clasa
Greşit. Gmail transferă și afișează corect aceste atribute. Verificat.
Ipoteza 5. Butonul „Anulare” nu funcționează atunci când trimiteți un e-mail în masă
Nu este absolut adevărat dacă utilizați Gmail în loc de Mail Merge. Tot ce trebuie să faceți este să intrați în setări, să selectați „Anulați trimiterea” și să selectați un timp de 5, 10, 20 sau 30 de secunde. Am folosit această opțiune când am trimis mesaje în masă în mailer-ul pe care îl testam și totul a funcționat corect. Nimeni nu a primit mesajul meu.
Ipoteza 6: Blocurile de text care conțin mai mult de 8500 de caractere sunt șterse
Ca copywriter sau doar ca femeie, iubesc frazele lungi, descrieri detaliate. Prin urmare, am decis să inserez unul dintre articole în blocul de text al scrisorii. Articolul conține mai mult de 10.000 de caractere, fără a număra spațiile. Am trimis acest mesaj prietenului meu. A fost livrat integral, inclusiv „poemul meu”. Aceasta înseamnă că ipoteza nu este confirmată. Ceea ce este de fapt grozav. Deși chiar mă îndoiesc că cineva ar trimite mesaje atât de lungi clienților lor.
Ipoteza 7. Legături în mesajele Gmail
Am auzit că Gmail inseră automat link-uri către adrese de e-mailși numerele de telefon în mesaje. Cu alte cuvinte, le face clicabile. Am testat o mulțime de litere cu numere de mobil și adrese de e-mail. Și ghici ce? Niciunul dintre numere nu a devenit accesibil. Mai trebuia să le evidențiez și să le copiez pentru a efectua apeluri.
Dar! Situația cu adresele mobile este puțin amuzantă. Fie au devenit gri când au fost trimise, dar erau încă pe care se putea face clic. Sau au devenit albaștri, dar nu erau activi.
5. Testare
Ar trebui să-l testați întotdeauna înainte de a exporta și de a trimite un mesaj HTML la Gmail.
Primul pas este să selectați modul " ". Al doilea este.
Iar al treilea - final - testează-l folosind al nostru. Vă va arăta cum apare un e-mail pe 70 de dispozitive și clienți de e-mail.
6. Concluzie
Acum că știi cum să creezi în Gmail și editorul Stripo este ușor, sperăm că clienții și prietenii tăi vor primi doar mesaje elegante de la tine.
În acest tutorial vă voi arăta cum să creați un șablon HTML simplu e-mail, care va fi afișat holistic în orice client de e-mail modern și aplicație a smartphone-urilor actuale.
Interogări media: doar jumătate din bătălie
A fost o perioadă în care a fost suficient să se determine tipul de dispozitiv pentru a crea un șablon de e-mail receptiv care să se afișeze la fel de bine atât în clienții de e-mail iOS, cât și în Android, ambele familii de smartphone-uri acceptau proprietatea @media CSS.
De atunci, numărul de aplicații de e-mail pentru ambele platforme cu diferite niveluri suportul pentru metodele de dezvoltare a șabloanelor adaptive a crescut destul de semnificativ.
Cea mai notabilă este cea mai recentă actualizare a aplicației Gmail pentru Android, care este de două ori mai populară decât aplicația de e-mail Android stoc (reprezentând 11% din lansările totale). Nu a acceptat niciodată interogări media și încă nu o face, dar acum vă scala e-mailurile comprimând dimensiunea tabelului extern pentru a umple întreaga zonă de afișare a ecranului disponibilă. Acest proces este dificil de controlat și, dacă toate e-mailurile dvs. depind de interogările media, pentru a fi afișate corect dispozitive mobile, creează mai multe rezultate neplăcute.
De ce este modelul cal întunecat plutitor
Vestea bună este că puteți proiecta și dezvolta un șablon de e-mail care va arăta bine în orice aplicație de e-mail, inclusiv în cele care nu acceptă interogări media.
Cu toate acestea, există mai multe compromisuri de design pe care trebuie să le faceți. „Restrângerea” preferată a layout-urilor coloane într-un singur flux nu funcționează atât de bine cu această metodă. Dacă înveți să te descurci fără ele, poți folosi un design funcțional care funcționează cel mai bine.
Astăzi vom face asta.
Prima etapă
Să începem prin a crea un șablon gol.
Un simplu e-mail HTML receptiv
Buna ziua!
Greşit. Gmail transferă și afișează corect aceste atribute. Verificat.
Ipoteza 5. Butonul „Anulare” nu funcționează atunci când trimiteți un e-mail în masă
Nu este absolut adevărat dacă utilizați Gmail în loc de Mail Merge. Tot ce trebuie să faceți este să intrați în setări, să selectați „Anulați trimiterea” și să selectați un timp de 5, 10, 20 sau 30 de secunde. Am folosit această opțiune când am trimis mesaje în masă în mailer-ul pe care îl testam și totul a funcționat corect. Nimeni nu a primit mesajul meu.
Ipoteza 6: Blocurile de text care conțin mai mult de 8500 de caractere sunt șterse
Ca copywriter sau doar ca femeie, iubesc frazele lungi, descrieri detaliate. Prin urmare, am decis să inserez unul dintre articole în blocul de text al scrisorii. Articolul conține mai mult de 10.000 de caractere, fără a număra spațiile. Am trimis acest mesaj prietenului meu. A fost livrat integral, inclusiv „poemul meu”. Aceasta înseamnă că ipoteza nu este confirmată. Ceea ce este de fapt grozav. Deși chiar mă îndoiesc că cineva ar trimite mesaje atât de lungi clienților lor.
Ipoteza 7. Legături în mesajele Gmail
Am auzit că Gmail inseră automat link-uri către adrese de e-mailși numerele de telefon în mesaje. Cu alte cuvinte, le face clicabile. Am testat o mulțime de litere cu numere de mobil și adrese de e-mail. Și ghici ce? Niciunul dintre numere nu a devenit accesibil. Mai trebuia să le evidențiez și să le copiez pentru a efectua apeluri.
Dar! Situația cu adresele mobile este puțin amuzantă. Fie au devenit gri când au fost trimise, dar erau încă pe care se putea face clic. Sau au devenit albaștri, dar nu erau activi.
5. Testare
Ar trebui să-l testați întotdeauna înainte de a exporta și de a trimite un mesaj HTML la Gmail.
Primul pas este să selectați modul " ". Al doilea este.
Iar al treilea - final - testează-l folosind al nostru. Vă va arăta cum apare un e-mail pe 70 de dispozitive și clienți de e-mail.
6. Concluzie
Acum că știi cum să creezi în Gmail și editorul Stripo este ușor, sperăm că clienții și prietenii tăi vor primi doar mesaje elegante de la tine.
În acest tutorial vă voi arăta cum să creați un șablon HTML simplu e-mail, care va fi afișat holistic în orice client de e-mail modern și aplicație a smartphone-urilor actuale.
Interogări media: doar jumătate din bătălie
A fost o perioadă în care a fost suficient să se determine tipul de dispozitiv pentru a crea un șablon de e-mail receptiv care să se afișeze la fel de bine atât în clienții de e-mail iOS, cât și în Android, ambele familii de smartphone-uri acceptau proprietatea @media CSS.
De atunci, numărul de aplicații de e-mail pentru ambele platforme cu diferite niveluri suportul pentru metodele de dezvoltare a șabloanelor adaptive a crescut destul de semnificativ.
Cea mai notabilă este cea mai recentă actualizare a aplicației Gmail pentru Android, care este de două ori mai populară decât aplicația de e-mail Android stoc (reprezentând 11% din lansările totale). Nu a acceptat niciodată interogări media și încă nu o face, dar acum vă scala e-mailurile comprimând dimensiunea tabelului extern pentru a umple întreaga zonă de afișare a ecranului disponibilă. Acest proces este dificil de controlat și, dacă toate e-mailurile dvs. depind de interogările media, pentru a fi afișate corect dispozitive mobile, creează mai multe rezultate neplăcute.
De ce este modelul cal întunecat plutitor
Vestea bună este că puteți proiecta și dezvolta un șablon de e-mail care va arăta bine în orice aplicație de e-mail, inclusiv în cele care nu acceptă interogări media.
Cu toate acestea, există mai multe compromisuri de design pe care trebuie să le faceți. „Restrângerea” preferată a layout-urilor coloane într-un singur flux nu funcționează atât de bine cu această metodă. Dacă înveți să te descurci fără ele, poți folosi un design funcțional care funcționează cel mai bine.
Astăzi vom face asta.
Prima etapă
Să începem prin a crea un șablon gol.
|